Dengan banyaknya perkembangan pada saat ini bukan tidak mungkin sumua orang dapat memanfaatkan kecanggihan teknologi. Banyaknya alat yang mendukung multimedia juga menjadi peran penting bagi seseorang mengembangkan bakatnya di bidang multimedia, kemudian faktor kemauan sangatlah penting bagi kita untuk mengasah kreatifitas di bidang multimedia ini.
Salah satu softwere pengolah animasi yang berkaitan dengan multimedia adalah adobe flash. Adobe flash adalah sebuah softwere yang mengolah animasi yang berbasis 2D. Penggunaanya pun mudah dengan dibekali oleh pengetahuan individu untuk mempelajari adobe flash. Dalam kesempatan kali ini penulis akan mengupas sedikit mengenai cara membuat tombol meggunakan adobe flash.
Sebelum menuju ke langkah pembuatan, pasti sebuah softwere mempunyai kekurangan dan kelebiahan. Berikut kelebiah dan kekurangan Adobe Flash antaralain :
Kelebihan Adobe Flash :
- Memiliki format file yang banyak.
- Memiliki banyak timeline yang dapat di isi dengan berbagai konten/objek.
- Mempunyai fitur auto save, yang sangat berguna untuk menyimpan otomatis pekerjaan dengan adobe flash.
- mendukung format HD video
- Dapat memperhalus gerakan objek dengan menggunakan motion tween.
- Membutuhkan sarana pembelajaran Adobe Flash secara cermat dan seksama.
- Mempunyai space penginstalan yang lumayan besar.
- Aplikasi Adobe flash memiliki lisensi yang harus dibeli.
- Memerlukan proses rendering pada saat akan menyimpan menggunakan format video.
- Tidak memiliki fullscreen priview.
Berikut cara pembuatan tombol :
- Instal/bukalah softwere adobe flash di komputer atau laptop .
- Setelah muncul tampilan pertama adobe flash, silahkan pilih Action Script 2.0.
- Rubahlah ukuran stage workarea, ubahlah menjadi ukuran HD yaitu 1280 X 720 di menu properties Size .

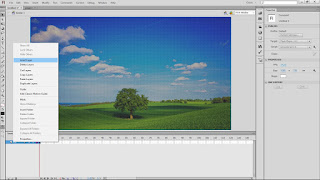
mengubah ukuran workarea flash - Berikan tambahan background agar menarik, masuk menu file pada menu bar lalu pilih import dan pilih import to stage. Artinya memasukkan gambar pada area kerja.

penambahan gambar dengan menu import - Pilih gambar yang akan di jadikan sebagai background lalu pilih Open.

pemindahan gambar dari document ke stage - Ubah ukuran gambar sesuai dengan ukuran stage workarea yaitu 1280x720. Jika memiliki ukuran lain bisa disesuaikan dengan ukuran stage workarea

mengubah ukuran background - Untuk menambahkan efek pada background, tekan F8 pada keyboard dan pilih graphic lalu tekan oke.

proses menjadikan graphic pada gambar - Setelah dijadikan graphic, kemudian tambahkan efek pada menu color efect. Efek yang terdapat dalam menu ini adalah Alpha, berfungsi untuk menambahkan efek transparansi; Brigtnes, berguna untuk menambah atau mengurangi kecerahan; Tint, berfungsi untuk mengatur salutrasi warna; Advance, berguna untuk mengatur warna menggunakan point persen (%).

penambahan efek pada background - Tambahkan layer lain untuk menambahkan tombol, Klik kanan pada bar layers di pojok kiri bawah di tampilan stage, lalu pilih insert layer. Agar namanya berubah klik kanan pada layer baru dan ubah namanya lalu tekan Enter.

proses penambahan layer - Buatlah tombol menguunakan fitur Rentangle Tool dan atur sudutnya menggunakan Rentangle Options, ubah kelengkungannya sesuai dengan kebutuhan. Penulis menggunakan kelengkungan 50px.

penambahan sketsa tombol menggunakan rentangle tool - Setelah membuat sketsa tombol menggunakan rentangle tool, kemudian tekan F8 dan ubah menjadi simbol pada form yang muncul. Penulis mengganti namanya menjadi tombol1.

proses mengubah menjadi symbol - Double klik pada tombol, tambahkan nama tombol menggunakan Tekt Tool dan dapat juga mengatur font pada menu karakter di sebelah kanan stage.

penambahan teks pada tombol - Perhatikan bagian bawah frame, akan muncul frame baru dengan nama Up, Hit,Over,Down. Dengan rincian, Up berguna agar tombol terlihat memumbul ke atas, Over berfungsi untuk memperkirakan area yang dapat di Klik, Down berguna agar tombol terlihat seperti zoom in atau mengecil, Over berguna untuk pemberhentian tombol untuk terakhir.
- Insert keyframe di dalam frame Up, Over, Down, Hit, dengan klik kanan pada frame lalu pilih insert keyframe. Lanjutkan dengan pengaturan ukuran menggunakan Free Transform Tool sesuaikan ukurannya yaa .

penambahan keyframe di dalam frame hit,over,up,and down - Untuk melihat hasilnya dapat menekan (Ctrl+Enter), jika dianggap pergerakan tombol kurang halus dapat mengubah ukurannya kembali menggunakan free transform tool. chek kembali dengan menekan Ctrl+Enter.

refiew tombol yang telah dibuat
 |
| gambar tampilan pertama Adobe Flah |
Contoh project sederhana penulis dengan menggunakan menu Tombol adalah membuat aplikasi medai pembelajaran sederhana untuk anak TK atau SD. Berikut tampilannya...
 |
| pengaplikasian menu tombol dengan adobe flash |
Comments
Post a Comment